In this post I will try to explain what some of the terms in the WordPress universe is and hopefully how it sticks together. In addition we will look at some common coding terms and where WooCommerce and Elementor is located in all this.
Plugins, add-ons, extensions, and widgets are all terms used to describe software components that can be added to an existing program or system to enhance its functionality or add new features.
Based on this I think we now can have a short introduction to every term. At last we will short explain some coding terms for you, and hopefully after this have a better understanding when you e.g. talk to a developer or support for a plugin.
Plugin
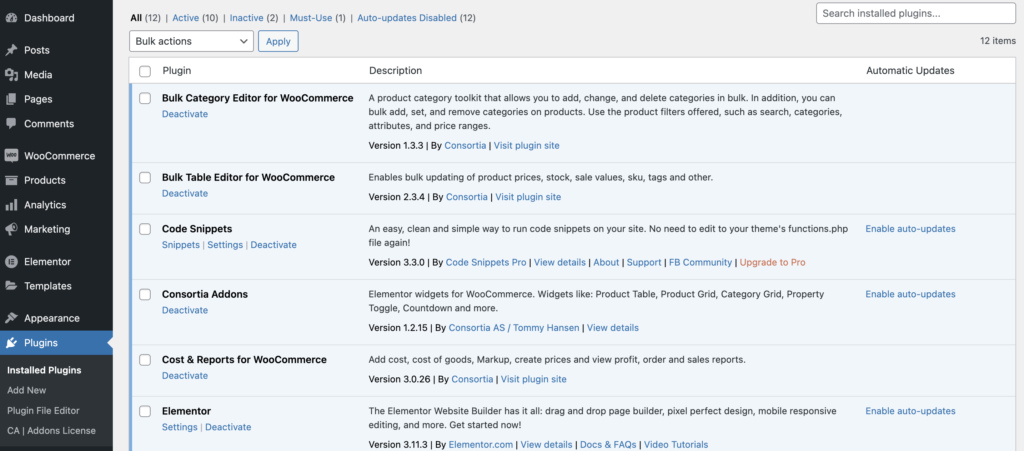
A plugin is a piece of software that can be added to an existing program to extend its functionality. Plugins are often used in e.g. WordPress to add new features or capabilities. Examples for a plugin can be e.g. Polylang (for translations), Cache plugins and so on.

Add-on
An add-on is similar to a plugin, but it is typically used to add new functionality to a specific program, rather than to a web browser. For example, Elementor has various add-ons that can be installed to add new features or enhance existing ones. One of these add-ons is Essential E-Commerce this one adds new functions to Elementor for WooCommerce tasks.
Extension
An extension is another term used to describe software components that add new features or functionality to an existing program. The term is often used interchangeably with “plugin” or “add-on”. If you purchase a plugin on WooCommerce.com, the term extension is used for their partner plugins (like our own extensions, read more here).
Widget
A widget is a small program or tool that can be added to a website or desktop to provide specific functionality or information. Widgets are often used to display news feeds, weather updates, or social media feeds. For Elementor users a widget is every draggable item in the Elementor menu e.g. Heading, Text editor, Image and everything else in the elements section.
Theme
A WordPress theme is a collection of files that control the look and feel of a WordPress website. It includes templates, stylesheets, and other files that determine the layout, design, and functionality of a website.
WordPress themes allow users to change the appearance and behavior of their website without needing to write any code. They can be customized using a variety of tools and settings, and there are thousands of free and paid themes available for download.
Overall, WordPress themes play a crucial role in website development and are an essential tool for anyone looking to create a custom WordPress website.
So, now we perhaps have a better understanding of some of the terms, and as you noticed, some of them are basically the same. Let’s now have a look at what WordPress, WooCommerce and Elementor is before we look at some basic coding terms.
WordPress
WordPress is a popular content management system (CMS) that allows users to create and manage websites without needing to write code. WordPress has a large ecosystem of plugins and themes that can be used to extend its functionality and customize its appearance.
WooCommerce
WooCommerce is a plugin for WordPress that allows users to add e-commerce functionality to their website. WooCommerce enables users to create online stores, manage inventory, process payments, and more. Consortia is partner with WooCommerce and have 5 plugins (extensions) listed on WooCommerce.com.
Elementor
Elementor is a popular drag-and-drop page builder plugin for WordPress that allows users to create custom web pages without needing to write any code. It offers a wide range of pre-designed templates and widgets, and users can also create their own custom designs using a simple visual interface.
With Elementor, users can easily add text, images, videos, buttons, forms, and other elements to their pages, and then customize them as desired. The plugin also allows users to control the layout and design of their pages, including the positioning of elements, fonts, colors, and more.
Overall, Elementor is a powerful and flexible tool that makes it easy for WordPress users to create custom web pages quickly and easily, without needing to have any coding skills.
PHP, JavaScript, HTML and CSS
Yes, this is a bit out of the scope in a way, but I think the terms can be useful to know about. Here is what the terms is about:
- PHP: the programming language used in WordPress and the Plugins for it, think of it as a backend language who talks to the database, decisions on HTML elements (ifs and else’s) and stuff like that. On your web page you will not see the PHP code, you will only see the result of the code used.
- JavaScript: a programming language for frontend (e.g. on your shop button events and “magic” add to cart where the page is not refreshing and much more complex tasks). If you have heard the term Ajax, then this is a JavaScript method to “talk” silent with e.g. the database and return something back to the browser.
- HTML: it is a markup language, in other words it is the code that puts the webpage together. Can be generated using e.g. PHP, JavaScript or written manually. If you inspect a webpage you will find e.g. <body> and code that is similar to this, this is HTML.
- CSS: the CSS is code to style a HTML element on the web page. Typically it sets the fonts, colours, sizes and so on. In a HTML element you find the CSS inside a HTML tags with attributes: class or style. The CSS is often added to the page as a separate file (as is for the JavaScript files). When you work with Elementor it is good if you know some CSS but in most cases the CSS is automatically added for you when using a widget and its styling options.
Conclusion
As we did see some of the terms is quite the same in case of the plugin term. I hope this article was helpful even if we did not dive to deep into every subject, perhaps it will give you a more clear view about the WordPress universe and some of the technologies used.