Like to boost your shop with a stunning list of your product categories? Perhaps you like to use a category carousel? Like to set custom images to the category grid? Creating a visually appealing website is essential to attract visitors and potential customers. One of the key elements to achieve this is by showcase your product categories, our plugin Essential E-Commerce for Elementor and WooCommerce has the features your need to accomplish this. In this article, we will guide you through the process of setting up these widgets.
For this tutorial we have created a page in WordPress and named it: Our Categories. So let’s dive in.

Starter Templates
If you like to have a predesigned layout for the Category Grid you can import the starter templates. To find our starter templates, go to documentation > installation > Starter Templates, follow the instructions to import it to your site.
Adding the Category Grid widget
Open your page e.g. Our Categories and click Edit with Elementor. On your blank page you can add the Category Grid widget. To find the widget you can use the search widgets in Elementor or you can scroll down the widget list until you find Essential E-Commerce and the Category Grid widget. Now, drag the widget to your page. Now it’s time to configure the widget.

Edit the content
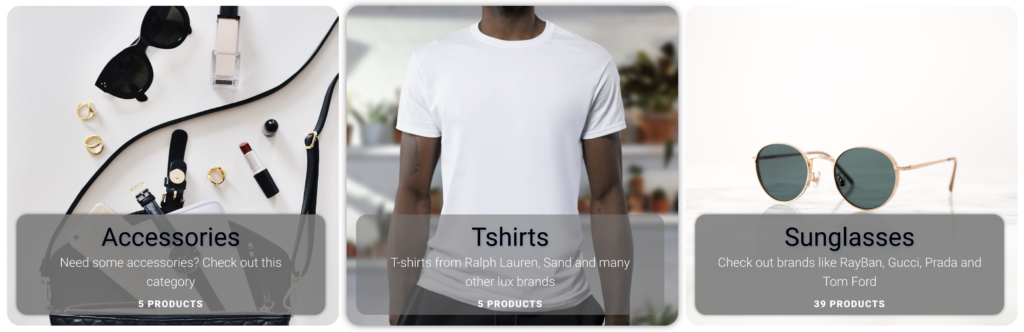
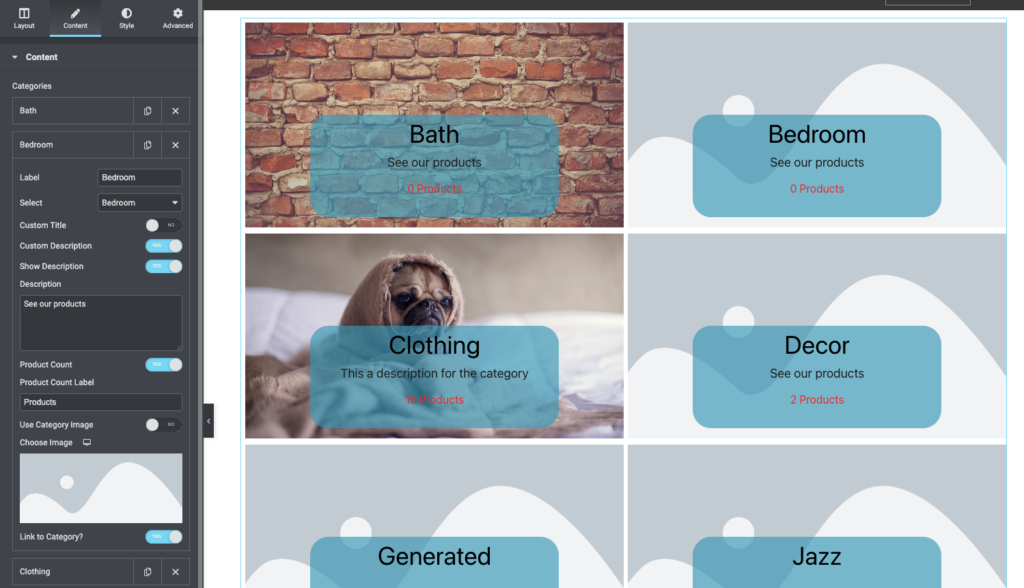
After the category grid is added, you will see that the content for the widget have added all your parent / top categories. This makes it fast to remove (click the X) categories you do not want in the grid. If you use the starter templates you will only get 3 categories. So, let’s just click the first of the generated categories, a label and the category is already selected. If you like a custom title (category name) and a custom description (e.g. Check out this category…) you check the switches and write your own.
The next two switches: show description and product count enable you to add this features on the category, we will soon look at where to style those. The next switch: Use category image is interesting, if you turn the switch off you are able to set your own image (click and find one in the media library). The last one enables you to set a custom link (or no link if you like) just by typing in e.g. a post or set a custom URL.

Styling the grid
The styling of the grid has many options, so let’s have a look what you can do.
Layout
Start by set how many columns you like on every row.
Style the Columns
Here you typically style the height, margins and border radius (rounded corners). In addition you can set a shadow effect on every column. Last you can set the image size, the position and if you like a zoom effect for the category image.
Text Box
The text box is the layer above the category image. First, try the slider for the Box placement, this slider enable you to move the text box up and down over the image. From there you can be creative, play around and set margins, padding and colours.
Title, Description and Product Count
The Title, Description and Product count styling are quite equal, the controls let you set your font, colours and alignments plus padding. The description styling has one additional control: Min height, this will help you space the description from the product count and make the text look nice. Remember that is you like to show the product count you need to switch it on for the categories you like.
The Category Carousel
Now we have looked at the Category grid widget, the Category Carousel widget is quite equal. Let’s look at the differences. First when you add the carousel you will need to go to the content area, select the categories and perhaps the category image on every item. After you have selected categories and images, go to the layout area for the Category Carousel. Here you find options for columns, the timer that adjust how long a category will be present, option to add Ken Burns effect and remove the dots witch indicate category count.
Conclusion
With the help of Essential E-Commerce for Elementor, setting up a Category Grid and Category Carousel is a breeze. By using the styling options, you can customize the appearance of your categories to match your website’s theme. These widgets will help your customers easily navigate your website and find the products they are looking for. So, give it a try today!