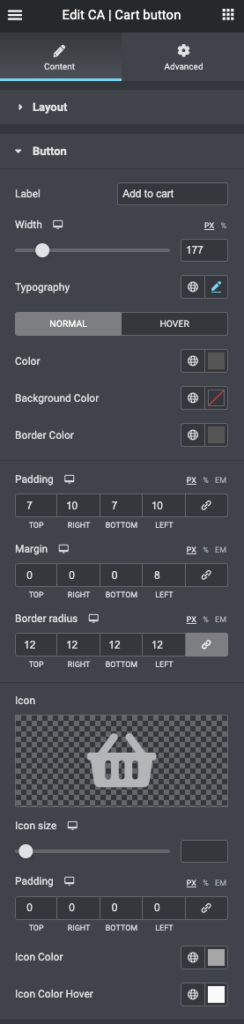
Options for add to cart button
- Label – set the label e.g. Add to cart
- Width – set the width of the button
- Typography – set font, font size and more
- Normal and Hover (mouse over)
- Color – set the font color and font color on hover
- Background color – set the background color for the button
- Border color – set the border color for the button
- Padding – set the padding for the button (inside the button)
- Margin – set the margin for the button (outside the button)
- Border radius – set the border radius (rounded corners) for the button
- Icon – select the icon you want to use for the add to cart button
- Icon size – drag the slider to adjust the icon size
- Padding – adjust the padding for the icon (e.g set right to 5px)
- Icon color – select the color for the cart icon
- Icon color hover – select the hover (mouse over) color for the icon