How to style the add to cart button:
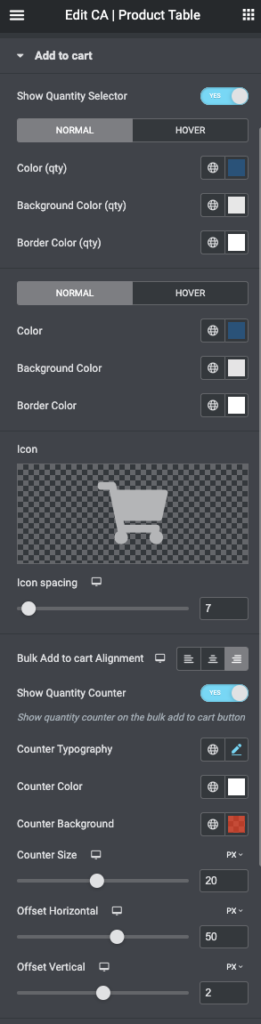
- Show quantity selector – select Yes if you like customers to select the product quantity else the quantity will be default set to 1.
- Normal / Hover
- Color (qty) – set the font color for the quantity buttons
- Background color (qty) – set the background color for the quantity buttons
- Border color (qty) – set the border color for the quantity buttons
- Normal / Hover
- Color – set the font color
- Background color – set the background color for the button
- Border color – set the border color for the button
- Hover – will be the same but for mouse hover actions
- Icon – use the default icon or select one you like
- Icon spacing – slide to space icon away from text
- Show Quantity Counter – YES will add an circle with an quantity counter that adds the quantity of the rows. In addition you get a set of styling options.
- Counter Typography – set font type, size and more
- Counter Color – set the font color
- Counter Background – set the background color
- Counter Size – adjust the size for the circle
- Offset Horizontal – drag the slider to adjust where you want the counter circle (horizontal)
- Offset Vertical – drag the slider to adjust where you want the counter circle (vertical)
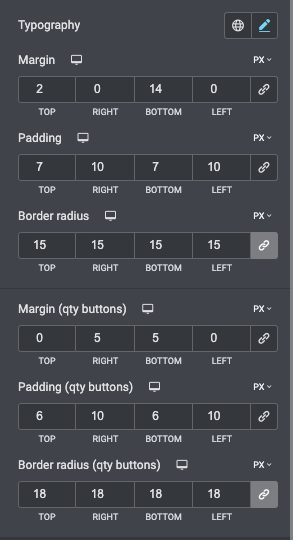
- Typography – set font size, font and more for the button
- Margin – set the distances (margins) for the button
- Padding – set the space (inside) the button
- Border radius – set the border radius (rounded corners for the add to cart button)
- Margin (qty buttons) – set the margin for the quantity buttons
- Padding (qty buttons) – set the padding to the quantity buttons
- Border radius (qty buttons) – set the border radius (rounded corners) for the quantity buttons