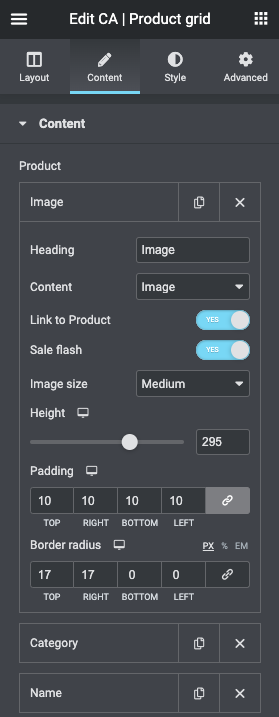
The content section is the bits and pieces that one product column contains. The content will be stacked from top to bottom (drag and drop content as you like). Note: almost every content type have different options.
- Heading – label for the content box (for easy access for you)
- Content – options:
- Name
- Short description
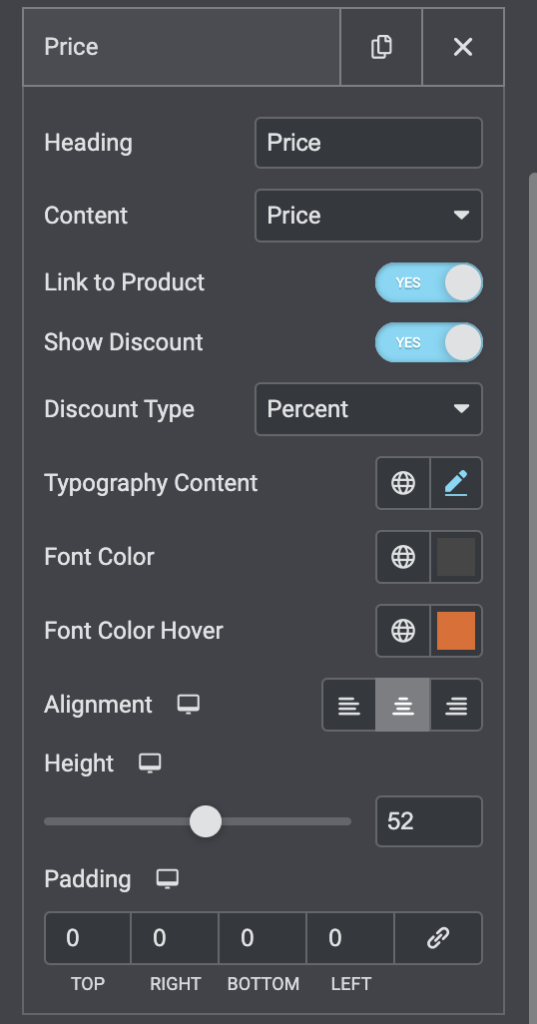
- Price
- Image
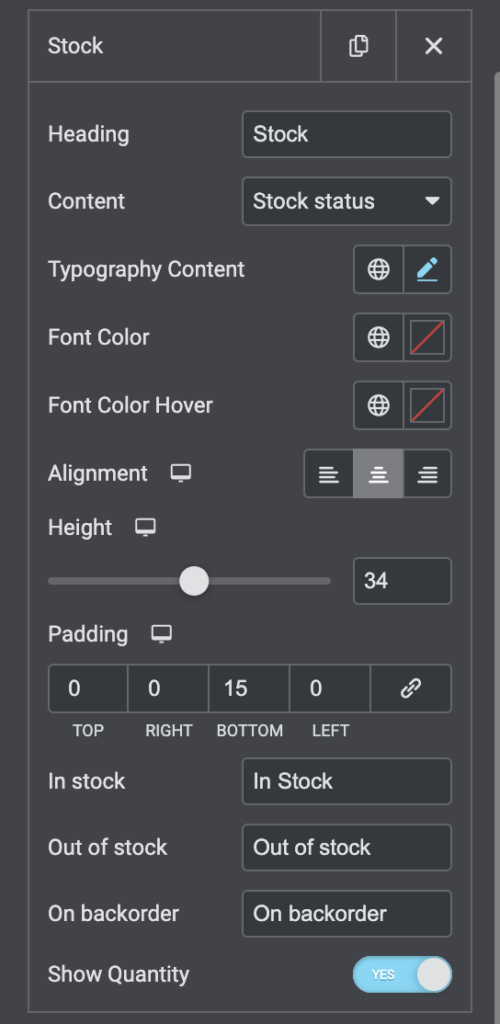
- Stock status
- Rating
- Add to cart
- Category
- Link to product – Yes creates a link to the product page
- Sale flash – Yes enables a sale flash on the image (configure in style > Sale flash)
- Image size – Choose between: thumbnail, medium and large
- Height – sets the height of the current content (here image)
- Padding – set padding for the content (height can override this)
- Border radius – set border radius on the image
- Price has som other options like:
- Show discount – Yes will show discount when product is on sale
- Discount type – Select percent or value (options to style the discount in Style)
- Typography – set font, font size and more
- Font color – set font color
- Font color hover – set font color on mouse hover
- Alignment – align the content left, center or right