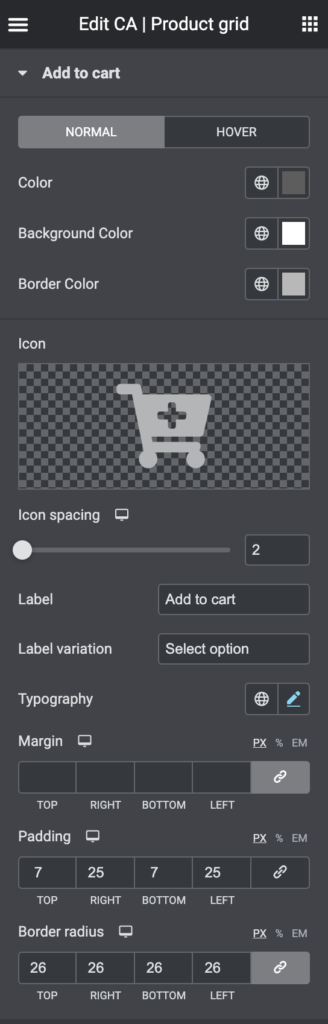
Style the add to card button
- Normal | Hover
- Color – set the font color for the button
- Background color – set the background color
- Border color – set the border color for the button
- Icon – click to select a icon or use the default
- Icon spacing – drag the slider to adjust the space between the icon and button text
- Label – set the button label
- Label variation – set the button label for product variations and grouped products (where user needs to visit the product page to select)
- Typography – set font, font size and more
- Margin – set the margins for the button
- Padding – set the padding for the button (space inside)
- Border radius – set border radius if you want rounded corners for the button